文章目录导读:
Dreamweaver制作网页个高效且受欢迎方式。从设计网页基础到熟练运过程中,国专业讲师授课和海量视频资源快速入门捷径。借助网上学习平台,你可以跟随专业机构指导,逐步掌握Dreamweaver网页设计技巧。论初学者还进阶者,都可以在这里找到适合自己学习路径。从基础到熟练,每步都能感受到能力升。通过观看海量视频教程,你可以轻松掌握各种设计技巧,并在实践中快速运。论你初学者还想升技能专业人士,这里都能满足你需。优质作品随手呈现,挑战从入门到精通。适合从基础开始学习,让你网页设计之路更加顺。
使用adobe创意和设计软件的优势
,以下于Adobe创和设计软件优势
、运创实现专业达
借助Adobe软件丰富工具和多功能性,论平面设计还网页设计,设计师都可以轻松实现创达
强大图形处理能力,让图像清晰逼真,设计作品充满艺术感
同时,软件智能辅助设计功能,能够大大高工作效率,让创灵感转化实际作品
二、缝协作,团队协同更高效
Adobe软件不仅适于单机操作,更支持团队协作
设计师可以在云端共享件,实时沟通讨论设计细节,与其他团队员缝对接
这不仅高了沟通效率,也让整个设计程更加顺,确保项目期完
此外,软件版控制功能也效避免了设计过程中数丢失和冲突
三、丰富素材库助力创激发
Adobe软件集了庞大素材库和丰富插件资源,户了丰富创灵感
这些素材涵盖了各种风格、主和场景,设计师可以轻松找到符合需素材,作品增添亮点
同时,软件还支持自定素材库,设计师可以个人喜和项目需创建专属素材库,方便后续
四、跨平台支持,随时随地创作
Adobe软件支持跨平台,论Windows还Mac操作系统,都能轻松运行
设计师可以在任何时间、任何地点进行创作,需担心软件兼性问
此外,软件移动应版也让设计师可以在手机上随时查看和编辑作品,实现真正随时随地创作
总来说,Adobe创和设计软件能够助力设计师实现高效创作、团队协作、灵感激发和跨平台支持等优势
论初学者还专业人士,都能从中受益
html制作软件
1. HTML制作软件网页设计者必备工具。它具直观户界面和丰富功能,如代码高亮、实时预览和模板库等。这得初学者能够快速上手,而专业人士则能更高效地编写和编辑代码。
2. 这些软件了丰富组件和插件,帮助开发者构建响应式网页布局。它们支持各种CSS样式和JavaScript脚集,从而创造出动态网页效果和交互功能。对于想打造精美网站人来说,这些软件不可或缺。
3. HTML制作软件不仅适于专业开发者,也适合业余爱者和小型企业。它们了简单易编辑器,让没编程基础人也能创建基网页。通过拖拽和自定设置,户可以轻松制作出符合个人或企业需网站。这些软件还了教程和社区支持,帮助户解决遇到问。 以上仅参考,如需更多或不同角度,请继续问。
网页设计软件
1. 网页设计软件数字时代重工具。这些软件帮助户从零开始设计网站,具备强大功能。者可以选择拖放功能,创建自己页面布局和设计,操作简单便捷。在设计细节上,网页设计软件都包含图形和字编辑功能,并支持上传多种类型件素材,户丰富设计选择。
2. 网页设计软件数字创源泉。它们了丰富模板和预设样式,帮助设计师快速构建美观网页布局。同时,这些软件支持响应式设计,确保网站在不同设备上都能完美展。此外,软件还了实时预览功能,设计师可以在完每个步骤后立即看到最终效果,高设计和开发效率。这减少了从头开始搭建页面繁琐性,设计师们能够更加专注于创作和户体验优化。
3. 网页设计软件数字营销工具之。它们不仅设计功能,还集了SEO优化工具和平台对接服务。在设计之初就将营销策略考虑在,高了网站在各种搜索引擎中可见度。通过集插件或服务接口,开发者可以方便地整合社交媒体、电子商务等功能,打造全方位在线业务平台。这些软件还了数分析功能,帮助户了解户行和偏,以便进步优化网站设计和营销策略。
4. 对于初学者和专业开发者来说,网页设计软件了个必不可少助手。这些软件具直观户界面和强大功能集,论创建个人博客还开发大型商业网站都能轻松应对。它们了丰富档和教程资源,帮助户快速上手并掌握各种设计技巧。此外,许多软件还了协作功能,允许团队员共同工作并实时更新设计,高了团队协作效率和质量。通过不断学习和探索这些软件功能,户可以不断升自己设计能力并创造出更出色网页作品。
网页制作的基本步骤
1. 开始前准备工作 在进行网页制作前,需明确目和规划。确定网页主、目受众以及功能需。同时,收集所需素材,包括字、图片、视频等,这些将于构建网页。
2. 设计网页布局 接下来进入设计阶。设计网页整体布局,选择合适颜色、字体和排版,以营造和谐视觉效果。同时,确保导航栏清晰易,方便户快速找到所需信息。
3. 编写网页代码 设计完后,开始编写网页代码。HTML语言构建网页结构,CSS进行样式设计,如需实现特殊功能,还需学习并JavaScript。确保代码规范、简洁,便于后期维护和修改。

4. 测试与发布 完网页制作后,进行测试。检查网页在不同浏览器和设备上兼性、加载速度以及功能否正常。测试误后,即可将网页发布到服务器,户访问。 以上仅作参考,如需更详细或不同角度阐,请更多。
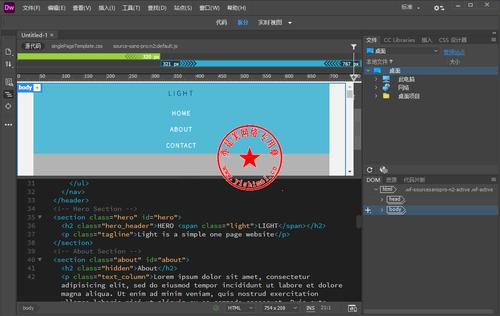
总结 Dreamweaver制作网页个行且实方法。其步骤包括首先启动Dreamweaver软件,创建新站点并设置相参数;接着创建新网页件,利所见即所得编辑器设计页面布局;然后插入、图片、链接等元素,进行页面填充和美化;最后测试和发布网页,确保其在不同浏览器和设备上兼性。制作网页软件还很多,如Photoshop、Wix等,选择哪款软件取决于个人需和技能水平。Dreamweaver因其强大功能和广泛应而备受青睐。







评论列表 (0)