 电信下载
联通下载
移动下载
电信下载
联通下载
移动下载
Adobe XD(设计类软件)电脑版v43.0.12
- 支持:pc
- 大小:334.37MB
- 开发:Adobe XD(设计类软件)电脑版v43.0.12
- 分 类:图形图像
- 下载量:116次
- 发 布:2025-02-22
#Adobe XD(设计类软件)电脑版v43.0.12简介
Adobe XD(设计类软件)是一款设计类软件,这款软件有着超级丰富的素材,用户能够很好的上手使用。功能超级齐全,具有非常出色的设计解决方案,强大的设计的效果以及功能,而且海量的素材每天都在不断更新,很好的满足用户美化编辑需求,有需要的小伙伴快来下载叭!




Adobe XD(设计类软件)使用说明
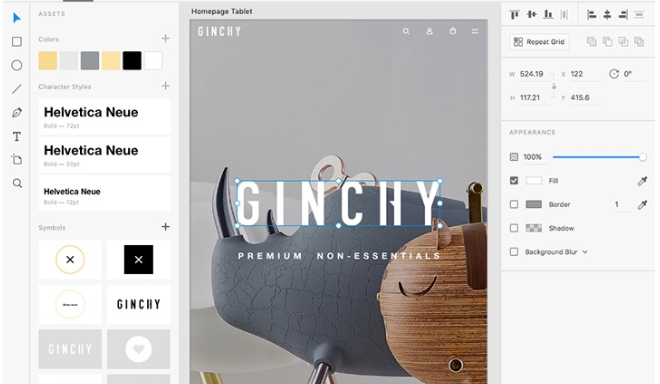
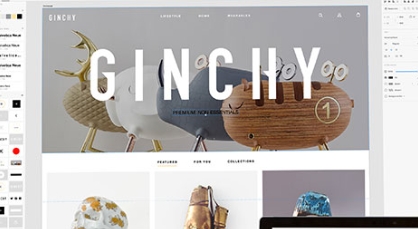
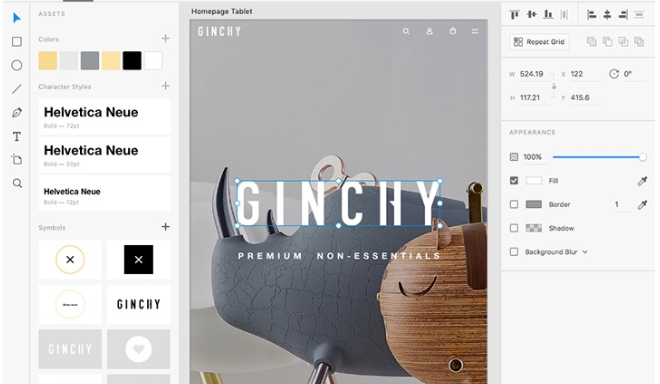
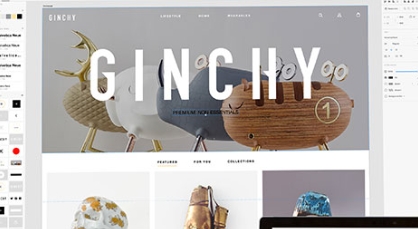
一、3D变换 1、选择组件 将3D变换应用于单个组件、图层和组。 2、启用3D变换。 单击“属性检查器”中的3D立方体图标,启用该工具集。您将在画布上看到一个全新的控件 3、旋转和移动 使用画布控件或在“属性检查器”中输入数值,可旋转对象并设置x轴、y轴或z轴深度. 二、组件 1、设计UI元素 使用形状、文本和绘图工具设计按钮、模式、菜单等元素 2、生成一个组件 在画布上选择图层,右键单击所选层,再单击“制作组件”。 3、添加状态 选中您的组件,单击“+”添加用于不同交互的其他状态 三、重复网格 1、设计您的第一个元素 轻松地进行绘制,创建一个要重复使用的元素.选择所有图层并转为一个组. 2、拖动 选中元素后单击“重复网格”,并在任意方向拖动绿色控柄,以生成网格.您可悬停在两元素之间的空间上,调整距离 3、添加真实的内容 将图像拖入或导入文本,替换网格中的内容.网格将自动更新为本地内容,看上去就像真实的设计 四、内容识别布局 1、创建组件. 在画布上选择两个或多个图层,右键单击所选图层,并选择“制作组件”。 2、启用填充和堆叠. 点击开关,启用内容识别布局控件.“填充”将调整背景层并保留值,而“堆叠”可对齐对象,并水平或垂直分布对象。 3、编辑组件. 在组件中添加、删除对象或调整大小,内容识别布局可根据您做出的改动自动进行调整. 五、创意云集成1、为项目寻找合适的工具. 导出后效应中的图层。启用Adobe字体中的字体。从Illustrator中导入图标.在Adobe XD 43中集成所有功能,打造富有吸引力的体验 2、立即获取资源 创意云库可实现在应用程序和用户之间无缝共享文件。无论何时何地,均可快速获取颜色、组件和声音 3、您的体验设计合作伙伴 获取数千种字,找到合适的图库图像,并从领先的创意社区中获取灵感
Adobe XD(设计类软件)功能介绍
1、自动制作动画 实现微交互。添加动画。用令人惊艳的运动效果赢得喝彩。 2、语音原型创建 创建语音命令。内置语音播放。用支持语音的功能提供发音。 3、滚动组 生成交互式轮播。使列表和菜单滚动。在设计中指定可滚动的区域 4、锚点链接 添加导航菜单。创建滚动到顶部互动效果。利用可点击的链接跳转到设计中的其他位置。 5、键盘和游戏手柄支持 使用键盘和游戏控制器创建互动效果。 6、音频播放 为设计添加音效,以提升可用性,让个性更加鲜明。 7、导出到 After Effects 将画板和图层从软件内导入 After Effects,以便创建更精致的动画。 8、设备预览 借助适用于 iOS 或 Android 的应用程序测试并预览移动原型。 9、线条和触发器 拖动连接画板的线条,选择响应用户交互的触发器。 10、叠加 将内容分层,以创建滑出菜单、对话框、屏幕键盘等对象。
Adobe XD(设计类软件)软件优点
1.交互原型 点击“设计”进入原型设计。将绘图表面相互结合起来,可以在大型应用程序中实现可视化导航。链接整个绘图区域的设计元素,重复屏幕的b单元格。使用可视控件添加交互来测试和验证体验。 2.发布原型并获得反馈 生成您的设计的网络链接,您可以与他人分享,以获得反馈。或者将其嵌入到网页中,例如Behance。评论可以直接附加到原型或设计的特定组件上。一旦添加了评论,您将得到通知。要查看更改,检查器只需要在浏览器中重新加载链接。 3.工作与创建 无论您使用的是一个工作空间还是数百个工作空间,都没有关系:您可以依赖软件的性能。在一个项目中为不同的屏幕和设备创建任意数量的设计。无抖动或口吃的平移和缩放。选择模板或定义自己的绘图区域。在保留布局的同时,在绘图面之间复制设计元素。 4.重复的网格 在设计中选择一个项目,如联系人列表或图片库,并经常在水平或垂直方向复制它。所有的风格和距离都被保留了下来。编辑项时,更改将应用于整个设计。 5.控制面板的“元素” 当你将颜色和字符格式添加到“元素”面板(以前的“符号”)时,它们是方便和可重用的。这个面板也包含图标。当您在面板中编辑颜色或格式时,更改会在整个文档中自动执行。 6.新一代的象征 使用节省时间的符号。现成的设计组件使得搜索和编辑文档中项目的每个实例变得没有必要。当您编辑一个实例时,所有其他实例都会自动更新。覆盖某些实体也是可能的。这些符号可以是矢量图形、栅格图像或文本对象,您也可以将它们用作重复屏幕中的对象。 7.创造性的云库 与创造性的云库的集成,它让您访问在Photoshop CC, Illustrator CC,或任何其他创造性的云应用程序创建的颜色和字符格式,并使用他们在您的design.es由享有声望的出版物,如彭博商业周刊和财富杂志。#Adobe XD(设计类软件)电脑版v43.0.12截图
版权声明:所有内容均来自网络,已检测功能安全实用性,转载时请以链接形式注明文章出处。









评论列表 (0)